By now I’m sure most of you would have heard the terms ChatOps and Chatbots.
For many of you these terms may be new, and if not you may be wondering how to get started. In this article, we will answer these questions and also get hands-on with building a Chatbot within the collaboration platform Webex Teams.
ChatOps, a term originally coined by the folks at Github, is all about conversation-driven operations.1 This is achieved via a Chatbot that is integrated with your chat platform (such as Webex Teams, Microsoft Teams or Slack) and configured to execute various actions upon commands or actions submitted by the user.
By bringing your tools into your conversations and using a Chatbot modified to work with key plugins and scripts, teams can automate tasks, collaborate more, and to work faster and more efficiently.2
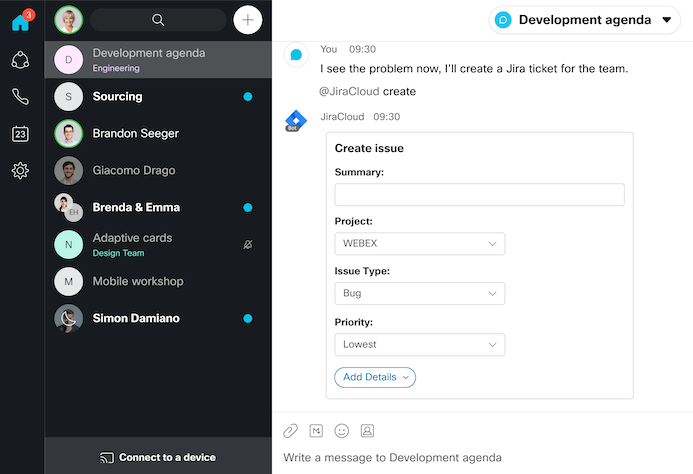
When it comes to Chatbots, there are two main types – text-based and menu/button-based:

Image source: https://developer.webex.com/docs/api/guides/cards
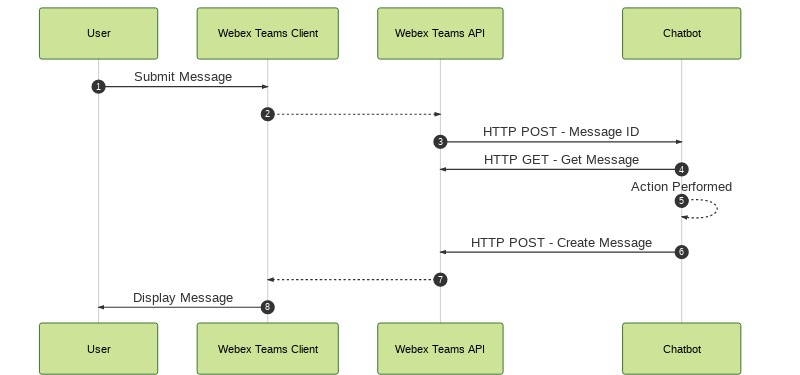
There are 2 main methods for getting the data and/or actions from the user to the Chatbot for processing – pull and webhooks.
At a very high level, our user will enter an IP address and netmask within the Webex Teams client (be it the mobile app, web browser, or desktop app). Our Chatbot will then perform an ipcalc against the IP and subnet, then return the result to the user.
Let’s step through the order of operations for our Chatbot.
ipcalc.ipcalc.
To begin, we perform the required configuration within Webex teams. This consists of creating our bot, adding our bot to our Webex Teams space, along with creating a message webhook.
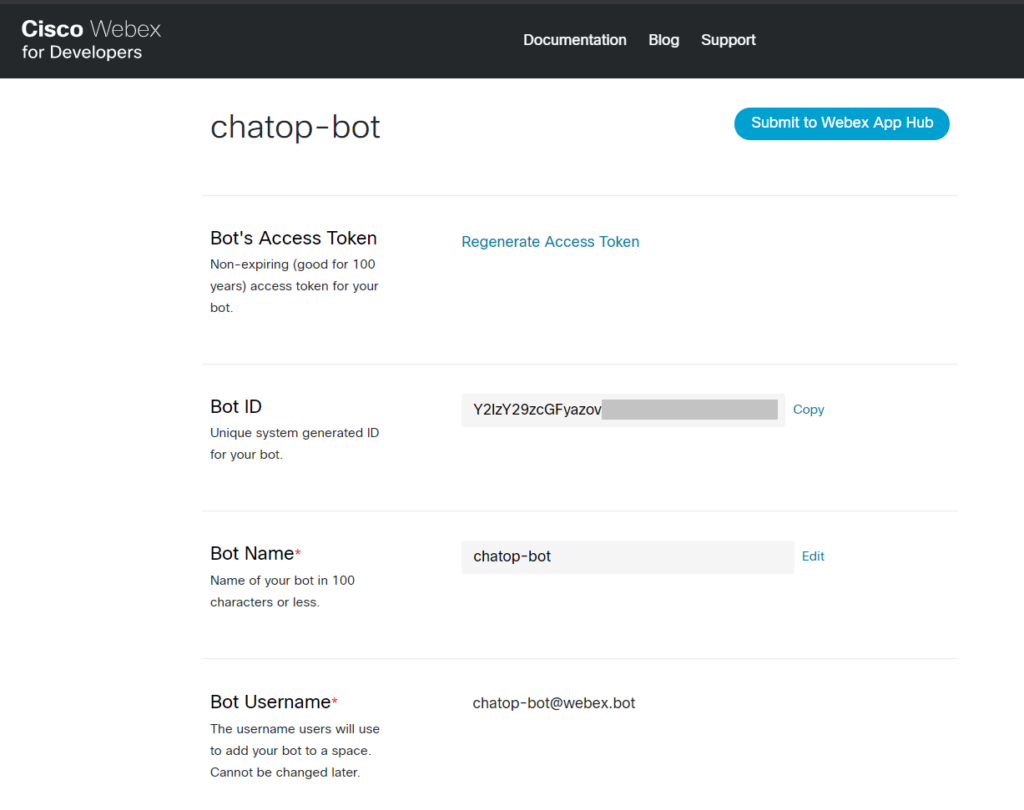
First of all, we need to create our bot. This is done on the Webex platform via the URL https://developer.webex.com/my-apps.
Once created, you will be provided with two important pieces of information, the Bot Access Token and the Bot ID which we will use in later steps.

Note: If you do not have a Webex Teams account, you can register for a free trial over at https://www.webex.com/team-collaboration.html.
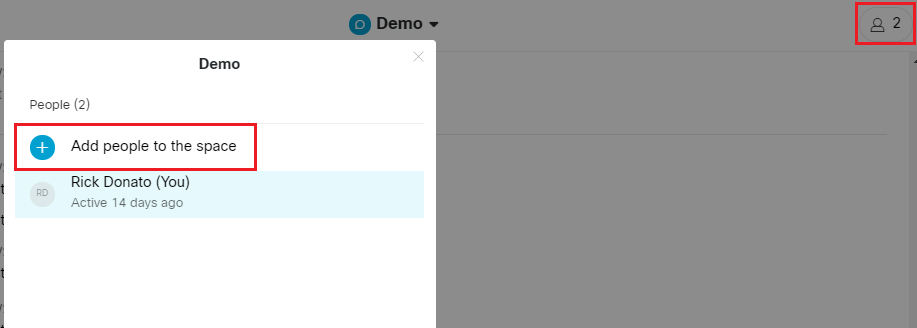
Next, add your new bot within your Webex Teams space. Like so,

We will now turn our attention to creating our webhook. Webex Team webhooks are created via its REST API. There are many ways to send an API request, such as curl or via the Python requests module. However, we will use Postman.
Postman is an API (application programming interface) development tool that helps to build, test, and modify APIs.4
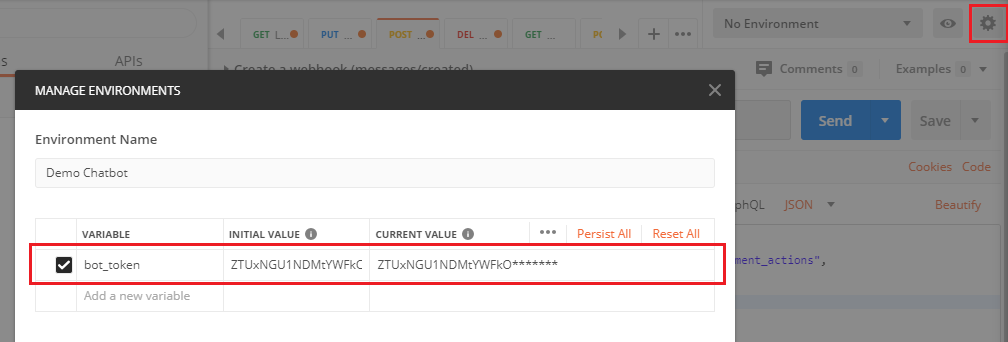
The benefit of using Postman in this scenario is that we can utilize the prebuilt Webex collection, located at https://github.com/CiscoDevNet/postman-webex. This will save you time, and also give you a bunch of other API requests should you want to explore further. Once you have imported the collection into Postman you will need to assign the previously obtained Bot Access Token as the variable bot_token, within a Postman environment (as shown below). The main benefit of doing this is that it will prevent us from needing to add our Bot Access Token to each API call we make.

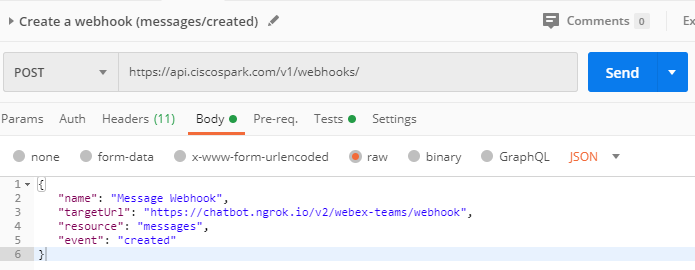
We can now create our webhook by locating the Create a webhook (messages/created) request inside the Webex Teams API v1 collection. Within the body add the details as shown below. To summarize the body shown, it specifies that when a message is created send a webhook to the targetUrl. Once created, click send.

With Webex configured, let’s create our bot! To provide an API endpoint that the Webex Teams API can send the webhook to, we will build our Chatbot using the web framework Flask.
First clone the repo, as shown below:
git clone git@github.com:networktocode/chatbot-demo.git
Next, create a virtual environment. We then activate (enter) the virtual environment and install our Python dependencies that our bot will require.
cd chatbot-demo
virtualenv --python=/usr/bin/python3 venv
source venv/bin/activate
pip install -r requirements.txt
We will define all of our environment variables that our bot will require within .env. To create this file, run the command cp .env-example .env and then add the Bot access token and username obtained previously. An example of .env-example is shown below.
WEBEX_TEAMS_ACCESS_TOKEN="########"
WEBEX_BOT_USERNAME="########"
NGROK_TOKEN="########"
Ngrok is a reverse proxy that creates a secure tunnel from a public endpoint to a locally running web service. ngrok captures and analyzes all traffic over the tunnel for later inspection and replay. 5
In other words, Ngrok allows us to create a public endpoint that Webex Teams can send the webhook to. This Ngrok public endpoint will then send the API call (webhook) over a secure tunnel to the localhost that is running our bot.
Note: This setup is only required for development purposes. Typically within a production based setup, the bot endpoint would be exposed publicly.
To download Ngrok go to https://dashboard.ngrok.com/get-started/setup. Once complete you will be provided with a Ngrok authentication token, which you will need to add to .env.
You can now run Ngrok via the following commands.
export $(cat .env | xargs)
/opt/ngrok authtoken ${NGROK_TOKEN_ENV}
/opt/ngrok http -subdomain=chatbot 5030
Note: The above is based upon you installing Ngrok within the /opt folder.
Our bot will be using ipcalc to perform the subnetting calculations, therefore we will need to install it like so:
apt-get install ipcalc
Before we execute our bot, there are a few things worth mentioning about the code.
if request.json["data"]["personEmail"] == os.getenv("WEBEX_BOT_USERNAME") ensures that our bot does not process messages originating from itself. This is a loop prevention mechanism. `Let’s now execute our bot. Like so,
python chatbot/webex_teams_bot.py
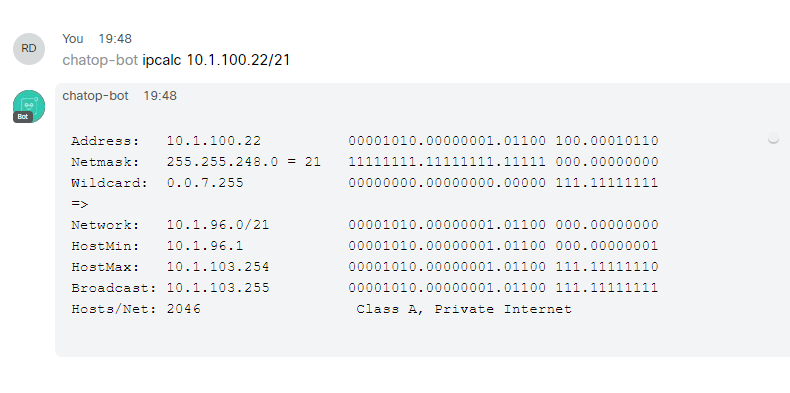
To test your new bot go into your Webex Teams space then mention your bot, followed by ipcalc and then the subnet address. Like so: @<your_bot_name> ipcalc <x.x.x.x>/cidr. Below shows an example:

Well, there we have it folks. It’s been a blast and I would like to thank you for reading. Stay tuned for future posts around the world of Chatbots.
-Rick Donato (@rickjdon)
Share details about yourself & someone from our team will reach out to you ASAP!