GraphQL aliasing is a very potent feature that allows the user to customize the query results by specifying key names in the returned data.
GraphQL is very efficient, in large part because it allows a single query to access info from multiple resources and returns only the specific information the user requests. This greatly reduces the number of required queries and eliminates the need for post-query data filtering.
GraphQL aliasing is another feature within GraphQL that increases efficiency. This post will demonstrate GraphQL aliasing with two real-world use cases and examples.
A recent Network to Code blog post covered how to construct GraphQL queries using Nautobot’s GraphiQL interface. This post will build on that prior post, so if you have not read that prior post yet and are not familiar with GraphQL, I’d recommend reading that before going further because this article builds on those concepts.
GraphQL aliasing allows the user to customize the names of data keys in the returned data. This is helpful in situations where the user is working in a pre-existing data architecture that expects specific key names or where it’s helpful to have key names that conform to the existing architecture’s naming conventions.
This is perhaps better explained with examples, so let’s get to those. The reader can follow along with these examples at the Nautobot public demo sandbox at https://demo.nautobot.com/. Log in with the posted username and password on the site.
Ansible is a powerful abstraction and orchestration tool. Working in that context, it’s helpful to have Nautobot return data that conforms to Ansible’s naming conventions.
Here is a GraphQL query in Nautobot that uses a query parameter and returns all device names in a site:
query {
ams_devices:devices(site:"ams") {
name
}
}
NOTE: The query keyword is optional. The above query can also be conducted with query omitted, as such:
{ ams_devices:devices(site:"ams") { name } }
Here is the returned data for this baseline example:
{
"data": {
"ams_devices": [
{
"name": "ams-edge-01"
},
{
"name": "ams-edge-02"
},
{
"name": "ams-leaf-01"
},
{
"name": "ams-leaf-02"
},
{
"name": "ams-leaf-03"
},
{
"name": "ams-leaf-04"
},
{
"name": "ams-leaf-05"
},
{
"name": "ams-leaf-06"
},
{
"name": "ams-leaf-07"
},
{
"name": "ams-leaf-08"
}
]
}
}
Since we’re in an Ansible context in this example, it’s likely more useful to have the device names come back with an inventory_hostname key instead of the name key since inventory_hostname matches up well with Ansible terminology and use cases.
Here is an example that does that. Notice the aliasing, done by prepending inventory_hostname: to the queried name parameter:
{
ams_devices:devices(site:"ams") {
inventory_hostname:name
}
}
This is the data that gets returned:
{
"data": {
"ams_devices": [
{
"inventory_hostname": "ams-edge-01"
},
{
"inventory_hostname": "ams-edge-02"
},
{
"inventory_hostname": "ams-leaf-01"
},
{
"inventory_hostname": "ams-leaf-02"
},
{
"inventory_hostname": "ams-leaf-03"
},
{
"inventory_hostname": "ams-leaf-04"
},
{
"inventory_hostname": "ams-leaf-05"
},
{
"inventory_hostname": "ams-leaf-06"
},
{
"inventory_hostname": "ams-leaf-07"
},
{
"inventory_hostname": "ams-leaf-08"
}
]
}
}
Pretty slick! Again, there is no need to post-process the data since GraphQL returned only the data we asked for and gave it the specific key name we want.
Aliasing is also useful for executing what would be multiple targeted queries in a single request.
Building on the example above, imagine that you need inventory_hostname values from multiple specific sites. You want the inventory_hostname data grouped by each queried site.
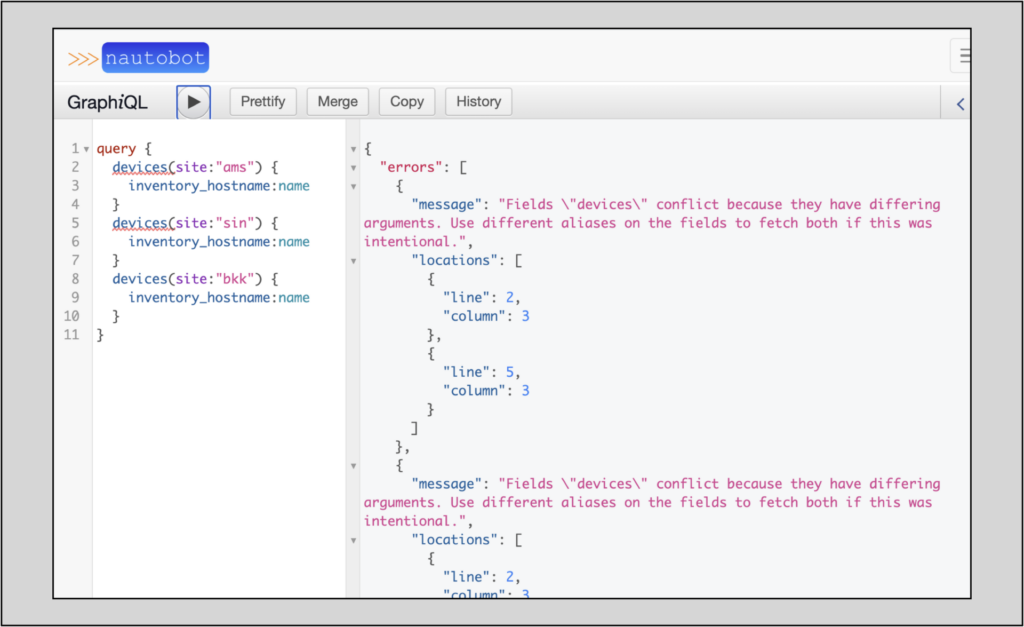
Querying for multiple device sets, each with different parameters, with only a single query produces errors:

GraphQL does not like the multiple devices queries because each query has a different parameter (site, in this example).
Aliasing allows the user to execute those multiple queries in a single request. In this use case, we will alias each devices query, making it unique within the query set:
query {
ams_devices:devices(site:"ams") {
inventory_hostname:name
}
sin_devices:devices(site:"sin") {
inventory_hostname:name
}
bkk_devices:devices(site:"bkk") {
inventory_hostname:name
}
}
Notice each devices query is aliased to <site name>_devices (ams_devices, sin_devices, and bkk_devices), making it unique within the query set. Aliasing solves the uniqueness problem within the multiple query set, making the request valid.
Here are the returned results from Nautobot (snipped for brevity):
{
"data": {
"ams_devices": [
{
"inventory_hostname": "ams-edge-01"
},
{
"inventory_hostname": "ams-edge-02"
},
{
"inventory_hostname": "ams-leaf-01"
},
<---- snip ---->
{
"inventory_hostname": "ams-leaf-08"
}
],
"sin_devices": [
{
"inventory_hostname": "sin-edge-01"
},
{
"inventory_hostname": "sin-edge-02"
},
{
"inventory_hostname": "sin-leaf-01"
},
<---- snip ---->
{
"inventory_hostname": "sin-leaf-08"
}
],
"bkk_devices": [
{
"inventory_hostname": "bkk-edge-01"
},
{
"inventory_hostname": "bkk-edge-02"
},
{
"inventory_hostname": "bkk-leaf-01"
},
<---- snip ---->
{
"inventory_hostname": "bkk-leaf-08"
}
]
}
}
Notice how each site’s inventory_hostname list is a value for the site’s alias, making this data programmatically easy to leverage.
Aliasing is another tool GraphQL offers that allows the user to efficiently query for specific data with a minimal amount of requests and little to no required post-processing of the returned data.
Be sure to check out the accompanying YouTube video for this post here, or click the image below.

Share details about yourself & someone from our team will reach out to you ASAP!