Blog Detail
Over the last several months Jacob McGill and I made a big push to get through the dozens of open issues and PRs on ntc-templates and to incorporate several enhancements to the overall repo such as updating the readme, testing, and file extensions.
Here are some stats from when we first started to today:
- Starting issues: 19, Today: 10
- Starting PRs: 35, Today: 7
- Total commits: 77 commits
On top of those stats, our updates include several new templates, bug fixes for existing templates, and additional fields added for existing templates. You can always check out the changelog for further details.
Some of the most notable changes made:
- The extension of templates has changed from
.templateto.textfsm - The extension of parsed files has changed from
.parsedto.yml
TextFSM File Extension Change
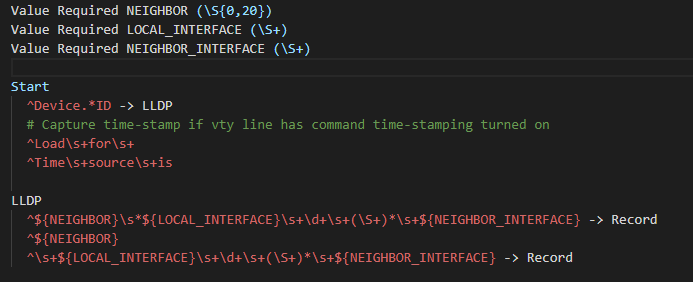
The main decision to rename the templates from .template to .textfsm is to take advantage of creating and editing templates within your chosen IDE with syntax highlighting. Jacob McGill is currently working on a syntax definition for TextFSM files in SublimeText which should be available soon. The image below is of syntax highlighting in VSCode using the TextFSM Template Syntax extension.

Parsed File Extension Change
The decision to change the parsed file’s extension to .yml is to allow us to use YAMLLINT within our testing framework and define how every parsed file should be formatted. Additionally, we’ve created the developer_scripts.py to make the development of new or existing templates easier on contributers. The script will generate the .yml files from the .raw files it finds along wither other options available to the contributor. You can find more information within the README
You can take advantage of the new updates by cloning the ntc-templates repo or installing the latest version from PyPi.
We want to let everyone know that we appreciate all the contributions to not only ntc-templates, but our other open source projects as well and can’t wait for your next contribution!
Contact Us to Learn More
Share details about yourself & someone from our team will reach out to you ASAP!