I’ve been using using VSCode for development for a little while and was excited when Microsoft announced they were developing extensions to attach to running containers and allow you to still develop natively within Windows using VSCode.
Let’s go ahead and get started on setting up VSCode with the Remote – Containers and Python extensions.

One of my use cases is that I have different Python Virtual Environments created in my docker image and I’d like to be able to use those to test code with different packages so i’ll show you how you can add custom paths for VSCode to search for virtual environments in.
Python: Venv Path setting. Mine are located in /src/.venvs
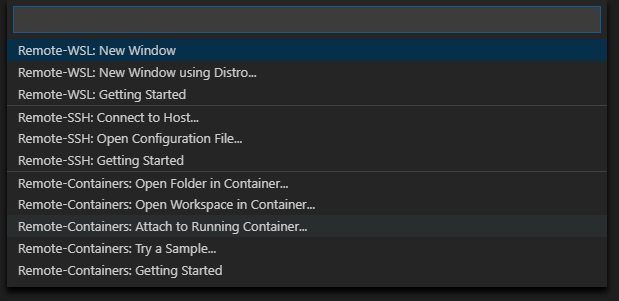
Now that is complete, you should be able to attach to a running container.



A new window should have popped up and you should see that you’re attached to the container now.

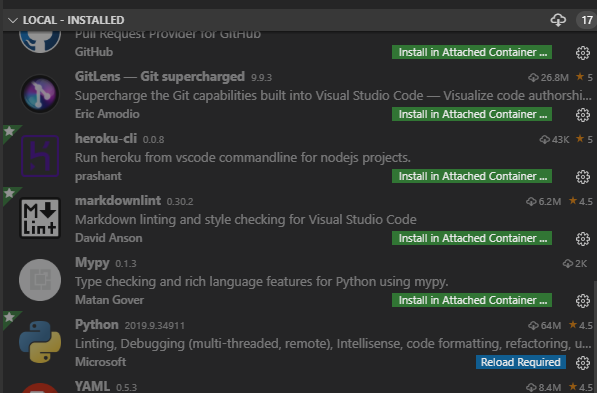
Now that we’re attached to the container within VSCode, we’ll need to install and enable the Python extension within the container.

Once it has been reloaded, you can open a directory.

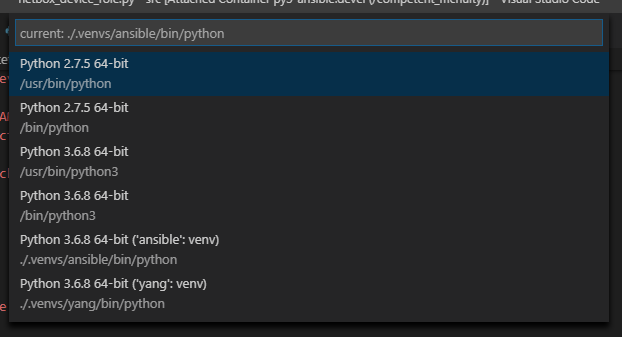
Now if I open a Python file, it will prompt me to select the Python interpeter I want to use. In this case, you’ll see the built-in Python’s that were found within PYTHONPATH and my virtual environments in /src/.venvs/

NOTE: If pylint or your selected linter isn’t installed, it will prompt to be installed.
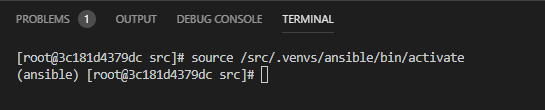
As you can see, we can execute from the built-in terminal in VSCode and it is using my virtual environment.

Now that I have tested the code in one virtual environment, let me test it within another. We’ll select the yang virtual environment. Click on the Python portion in the bottom left hand corner of VSCode to select a new Python interpreter


Now let’s check the terminal within VSCode to validate it is using the new virtual environment

Now we can take advantage of developing natively within Windows, the benefits of using the different virtual environments to test code within, and the VSCode Python extension that helps with linting and formatting (if configured).
-Mikhail
Share details about yourself & someone from our team will reach out to you ASAP!