Blog Detail
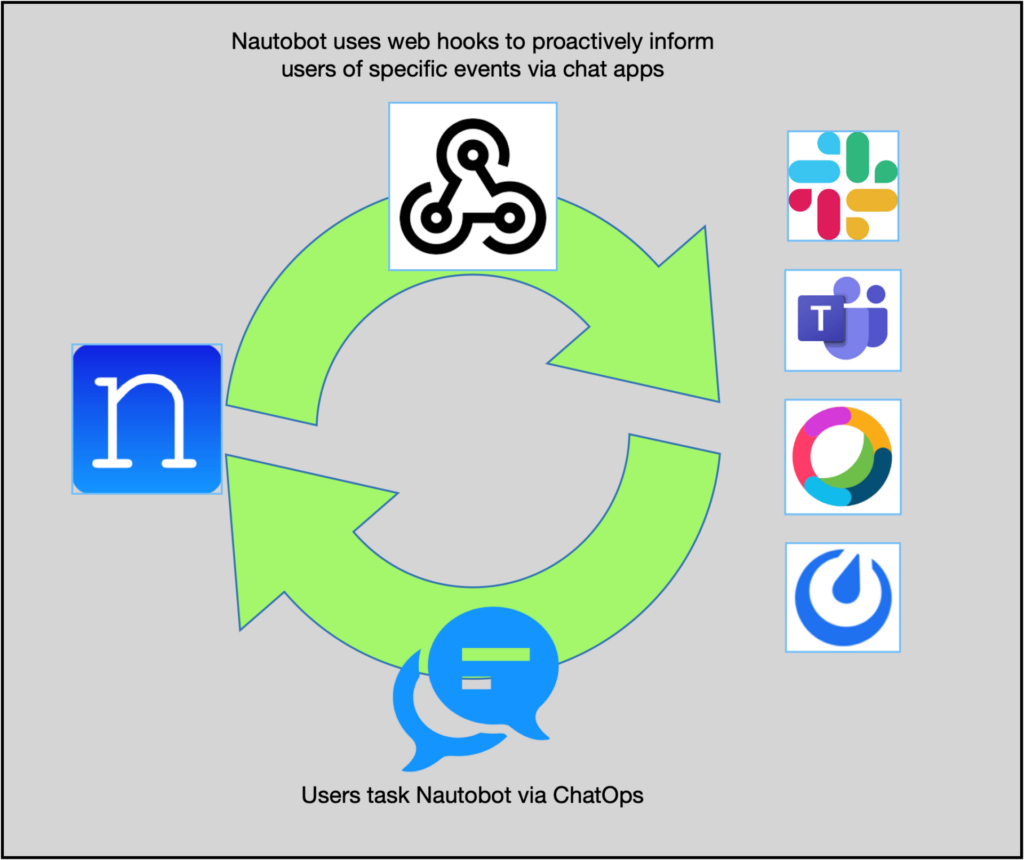
Here at Network to Code, we are continually developing new ChatOps integrations for the underlying Nautobot ChatOps Framework. We have recently released a new ChatOps integration for Palo Alto Panorama systems. This ChatOps application is used to interact with the Palo Alto Panorama system and comes prepackaged with various chat commands. You can now get specific information or run advanced ACL checks on Panorama using your existing ChatOps service including Slack, Team, Webex, and Mattermost.
For installation steps, refer to its README. To install the underlying Nautobot ChatOps framework, refer to the documentation found here.
Commands
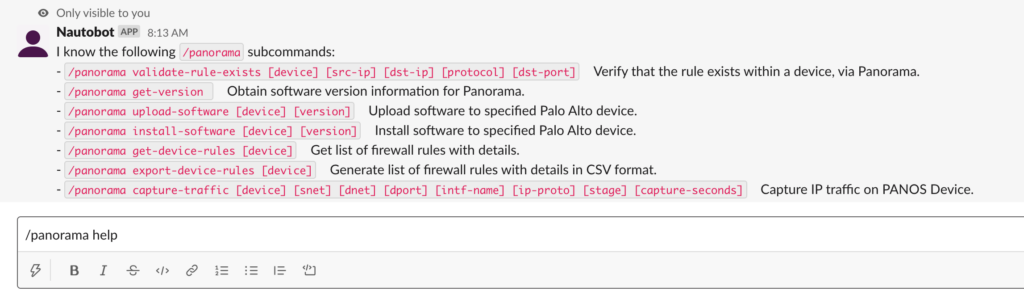
The Nautobot ChatOps Panorama app extends the capabilities of the Nautobot ChatOps framework adding a new chat command: /panorama. As of version 1.1.0, (the current version as of this writing), there are seven commands available to use. They are:
- capture-traffic
- export-device-rules
- get-device-rules
- get-version
- install-software
- upload-software
- validate-rule-exists

Capture Traffic
The capture-traffic subcommand will prompt the user to choose the interesting traffic that needs to be captured and the device name and interface to run the capture on. It will then gather the necessary information from Panorama and run the capture directly on the firewall. Then it will export the packet capture directly to the user via the ChatOps client as a .pcap file capable of being opened in Wireshark.
This is by far my favorite command available, as I’ve spent way too long trying to set up packet captures on firewalls over the years! One caveat to this command is that in order to use it Nautobot requires access to both Panorama and the management IP address of the Palo Alto device it’s running a capture on.
Export Device Rules
The export-device-rules subcommand will prompt the user to select a Palo Alto firewall, then generate a list of firewall rules on it and output it in chat in a CSV format.
Get Device Rules
The get-device-rules subcommand is similar to the previous command, in that it will prompt the user to select a Palo Alto firewall, then generate a list of firewall rules on it and output them to the chat client in an easy-to-read format.
Get Version
The get-version subcommand is one of the simplest commands available. It will simply return the current version of the Panorama system configured. It does not require any additional input or device selection.
Install Software
The install-software subcommand allows you to install a new OS version on a Palo Alto firewall that has been previously uploaded to it. As with any commands that make changes to a device, we recommend testing this on a lab or other non-production system first!
Upload Software
The upload-software subcommand allows you to upload a specific PanOS version to a Palo Alto firewall. This can be used prior to running the install-software command mentioned above.
Validate Rule Exists
The validate-rule-exists subcommand is another one of my favorites. It prompts the user to select a firewall device, as well as source and destination traffic information to check. It will then check the firewall rules to see whether there is a matching rule for this traffic. If found, it will return the results to the user. This can be very handy to quickly see whether a new rule being requested is already in place, helping prevent duplicate rule creations
Conclusion
These commands handle only a subset of the information that can be gathered by the Panorama chatbot. You can contribute more commands with minimal Python code! Because the Nautobot ChatOps plugin lowers the barrier of entry by already handling the interaction between Nautobot and chat applications like Mattermost, Microsoft Teams, Slack, and Webex, creating new commands is extremely easy. We encourage you to create your own commands by building on top of existing commands and plugins that we at NTC have created—or even create your own command to interact with something you use on a daily basis.
We also encourage, in the GitHub repo for the app, any feedback, feature requests, or reports of bugs you may find.
-Matt
Contact Us to Learn More
Share details about yourself & someone from our team will reach out to you ASAP!